About Blogs
Use the blog editor to set up a new blog and add posts. Two editing modes work together seamlessly so you can design the perfect blog for your business and update it easily with new posts that look great, have the content you want, and are optimized for SEO. The two editing modes are Layout mode and Post mode.

Post Mode
Post mode is where you go to write individual blog posts. You have complete freedom over the content of each post (contained within the content placeholder section that is visible in Layout mode), and can add any widgets that you want. Editing a post is just like editing a page in the editor.
When you are in Post mode, add any elements that you want to a specific post. For example, if you are working on a post that has multiple images, you can add several Image widgets. If a specific post requires a map, add a Map widget here.
NOTE: All of the changes you make to an individual post in Post mode affect only that post.
To use Post mode for a specific blog post, in the left panel, click Blog, and then click Manage Posts. Click a blog in the list, or click the Edit () icon to open the blog in Post mode.
For changes in Post Mode to be visible online, you must republish the post.
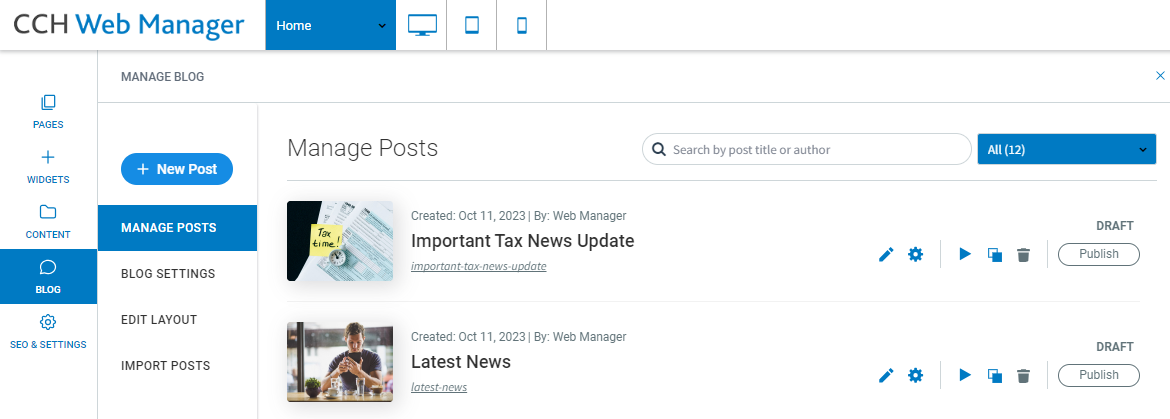
Manage Posts
Manage Posts allows you to do the following:
- Create new posts
- Access post settings via the gear tool
- Search posts by title and author
- Sort posts by status – draft or published
- Preview, duplicate or delete posts
- Edit posts by selecting the editing tool, clicking on the post name or clicking on the post thumbnail
- Publish or republish posts
There is infinite scrolling and a search function here, so posts are easy to find.
Post Settings
Access the Post Settings for any post via the gear tool that appears beside the post name in Manage Posts. From here, you can scroll between posts via the arrows at the top of the page.
Post Settings is divided into three sections: Post Status, Post Details and Post Metadata. For more information, see Manage Post Settings.
Blog Settings
When you create a new blog, a pop up appears that prompts you to name the blog and set a thumbnail, title and description for it. All of these details can be changed later in Blog Settings. This information is also used in RSS feeds. For more information, see Blog Settings.
Layout Mode
Layout mode is where you set the structure for all of your blog posts, both current and future. In this mode, you set the layout for elements that appear in every post, such as blog title, author, main image, and so on. These elements are connected to the content of individual posts, so all posts have a consistent structure. This is important for SEO and makes your blog easier for visitors to read.
As for the content of each post, the space designated for this in Layout mode is the content placeholder. While you cannot edit the content here, you can add elements around it. For example, you can add columns, rows and sections above, below and adjacent to the content placeholder.
Any changes you make in Layout mode are updated in all posts. For example, if you add a section under the content placeholder in Layout mode, this section appears, exactly as it appears in Layout mode, in every blog post.
NOTE: All of the changes you make in Layout mode affect every blog post.
To use Layout mode, in the left panel, click Blog, and then click Edit Layout.
For changes in Layout Mode to be visible online, you must republish the site.
Connected Elements
Connecting elements are what give your blog power and ease of use. These elements ensure that every blog automatically contains important details including title, author and image, and that these details appear consistently in every post.
You’ll be asked to enter the main post details as soon as you create a new post. You can change this information later, but adding it from the start keeps your posts organized.
By default, post title, author and background image are connected. You can remove these connections or change them in Layout Mode, but we recommend keeping them to ensure your posts have all the information they need for SEO and to be found easily by users.
If you disconnect an element, you can reconnect it or connect it to a new element.
Changing Connected Elements
There are two ways to change connected elements in your blog: By changing the content in Post mode or by changing the connection in Layout mode.
Changing Connections in Post Mode
Change the content of connected elements in one of the following ways:
- Via the Settings Menu: Click to open the post details and then edit.
- Click the connected element (for example, post author) and edit the text in the popup that opens.
For more information, see Manage Post Settings.
Changing Connections in Layout Mode
You can replace connected elements, or remove them altogether, in Layout Mode. To replace the connected element, click on the blue Connected Data icon to open the Connect Data popup. From here, choose the connected element you want to use for this connection and then click Done.
To remove the connection altogether, click none. This will remove this connection for all posts in the blog, and the element will no longer appear.
For more information, see Connected Data.
