Images & Alt Text
Adding images to your content is a great way to capture attention, to break up the words or to add visual appeal. Well-chosen images also strengthen your message. It is important to give those images good alt text to strengthen the message towards search engine crawlers and improve the accessibility of your website.
What is "alt text"?
Alt text (alternative text), also known as "alt attributes".
The alt text gives descriptive information about an individual image within a page or post, for any image on your site the alt text should describe what's on it. The alt text information is useful to assist visually impaired customers, screen readers for the blind and visually impaired will read out this text and thus make your image accessible.
How does alt text help search engines?
Using alt text on your images can make for a better user experience, but it may also give you SEO (search engine optimisation) benefits. While search engine image recognition technology has vastly improved over the years, search crawlers still can't "see" the images on a website, alt text provides better image context/descriptions helping search engine crawlers to index an image properly.
Adding alt text in Web Manager
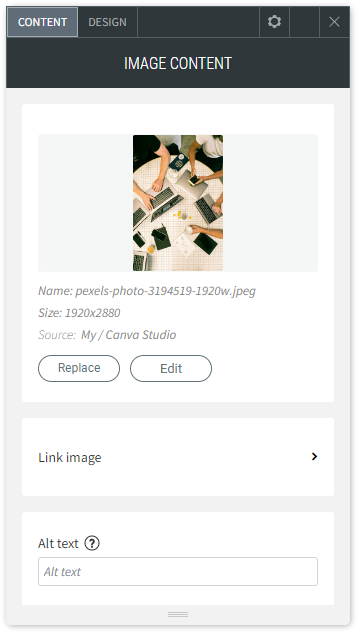
To add in alt text to an image in CCH Web Manager, click on any image within the editor to open the 'Image Content' pop up. Here you will find the 'Alt Text' field as well as other image information fields.
How do I write good alt text?
- Describe the image as specifically as possible.
- Keep it (relatively) short.
- Use your keywords in your image description.
- Avoid keyword stuffing. Don't stuff as many relevant keywords as you can think of into it. Focus on writing descriptive alt text that provides context to the image and if possible, includes your target keyword, and leave it at that.
- Don't include "image of," "picture of," etc. in your alt text. It's already assumed your alt text is referring to an image, so there's no need to specify it.
Example:
- Good - Image: "puppy.jpg" alt text: "puppy"
- Best - Image: "puppy.jpg" alt text: "Dalmatian puppy playing fetch"
- To be avoided - Image: "puppy.jpg" alt text: "puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food"

We believe your Search Engine Optimisation strategy including content, link building, page titles and more is best done by those who know your business best - you! We have put together a checklist to help you manage this yourself.
