Google Tag Manager
Google Tag Manager Tracking
This article shows you how to implement Google Tag Manager inside of your site.
Note: This has very specific instructions for the tag manager to work well with your sites. This is necessary because we implement AJAX page changes, which means by default, there is no page view event that tag manager relies on after a site visitor changes pages.
This article does not follow Google’s instructions exactly, but have been tested and work correctly. The instructions have been changed from Google’s instructions.
Get Google Tag Manager "GTM" Tracking Code
To get the Google Tag Manager (GTM) code, log into your GTM account, open the container, and click on the container ID (GTM-XXXXXX) to reveal the two code snippets: one for the <head> and one for the <body>.
Here's a more detailed breakdown:
- Access Google Tag Manager: Go to tagmanager.google.com and sign in with your Google account.
- Open your Container: Navigate to the container you want to use.
- Find the Container ID: Look for the container ID, which starts with "GTM-" followed by a series of letters and numbers, near the top right of the screen, next to the "Submit" and "Preview" buttons.
Google Tag Manager Installation in CCH Web Manager
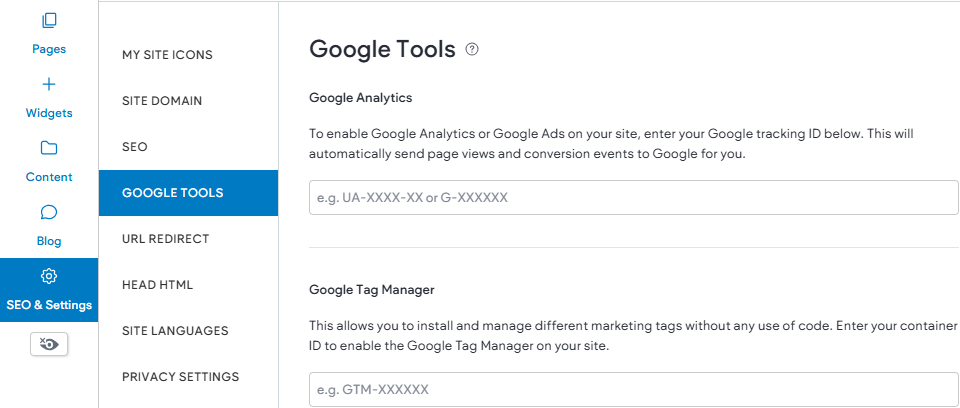
In the side panel, click SEO & Settings, and then click the Google Tools tab.
Type your Google Tag Manager ID. Note that while Google frequently makes updates, our field is always up-to-date in what it needs to connect to Google If you get a “Invalid Google ID” error message, this means your Google Tag Manager ID is invalid or misspelled.
Republish your site to update.

Set Up Google Tag Manager
Warning: This step is critical in allowing Google Tag Manager tracking inside your site.
Next, we need to replace the default All Pages page view trigger with our custom event. Inside of tag manager, we need to first create the custom event trigger:
- Go to Google Tag Manager and sign in.
- On the left, click Triggers.
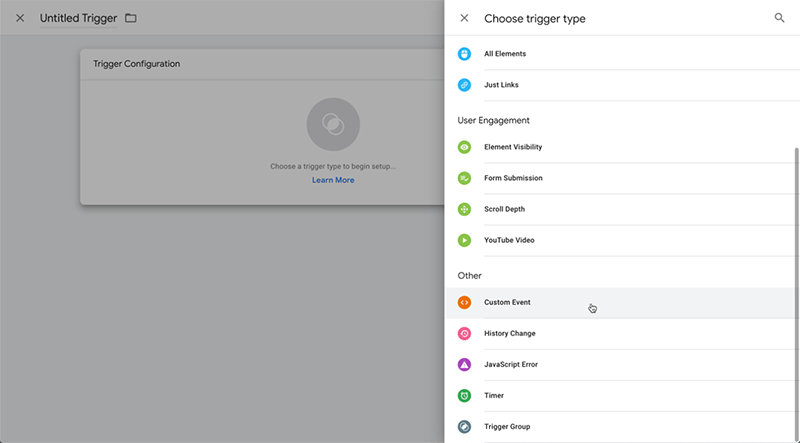
- On the right side, click the new button.
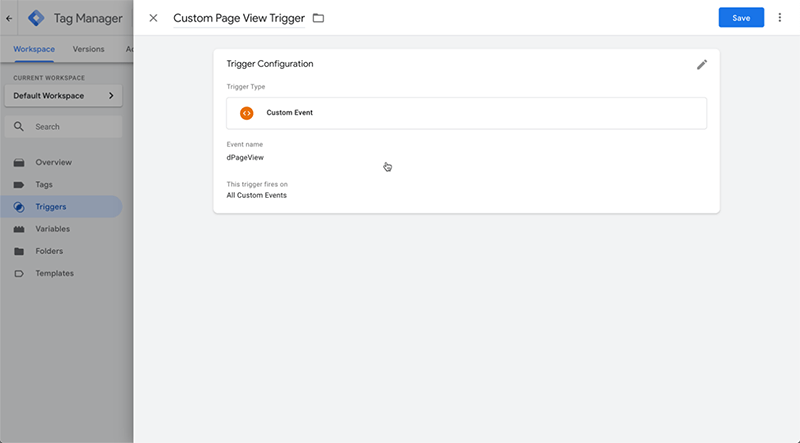
- Type a name for the trigger at the top left. We recommend something memorable and helpful, such as: Custom Page View Trigger.
- Click the custom trigger configuration box and select Custom Event.
6. In the event name box, type PageView.
7. Click save in Tag Manager.
After creating the trigger, we need to apply it to the tags we want. This needs to be done for every tag you use on the site to trigger for page view events. In this example, we apply it for Google Analytics Universal.
- In Tag Manager, go to tags.
- Create a new tag.
- Type a memorable name.
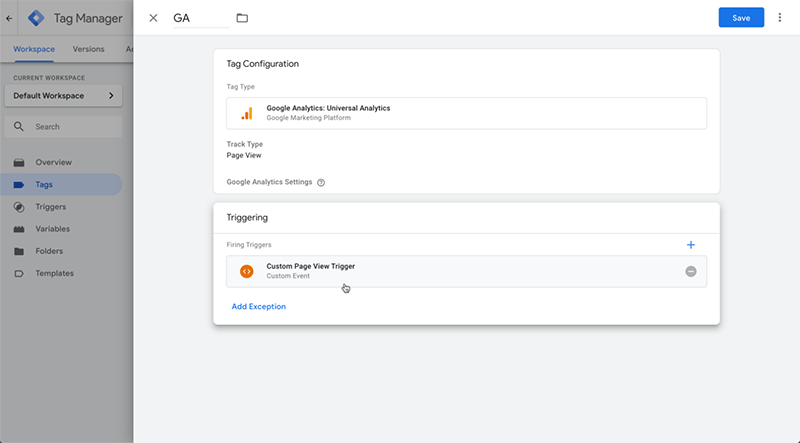
- Click the Tag Configuration box and select the tag you want to use. In this case, Google Analytics Universal.
- After setting up the tag, click the Triggering box. Choose the custom trigger we created Custom Page View Trigger.
Note: If there’s already the All Pages trigger applied, please delete it. We only need the custom trigger to run.
6. Select a new variable.
7. Select Google Analytics Settings.
8. Type your GA tracking ID, and type a name for your variable at the top.
9. Select the variable and click Save.
After you have made these changes to Tag Manager, click Submit and then Publish the changes to the live settings.
Considerations for Google Tag Manager
- This code will only run on the live published site. You will want to make sure you test it on the live version.
- We have completed extensive testing and the
body-end.htmlsection of Developer Mode works for adding the noscript code and default code. - Please do not change the ‘dataLayer’ setting from Google Tag Manager, this will break our custom integration code.
We believe your Search Engine Optimisation strategy including content, link building, page titles and more is best done by those who know your business best - you! We have put together a checklist to help you manage this yourself.