Google Analytics
Adding Google Analytics to your site enables you to get deep insights into your customers and users through the Google analytics dashboard.
To install Google Analytics, you must first set up Google Analytics on Google's platform. Once you've done that, get your tracking 'Measurement ID' and enter it into the Google Analytics tab under Settings.
Google Analytics 4 (GA4) vs Universal Analytics
Google has replaced its current 'Universal Analytics' platform with its next-generation analytics measuring solution; Google Analytics 4.
On July 1st 2023 the current Universal Analytics system stopped processing hits. Because of this we recommend that you sign up to Google Analytics 4, so your website starts tracking visitors using the new version of Analytics.
You can use your current Google Analytics login to set this up. If you do not know your Google Analytics username, please contact the Web Design team who may be able to assist. If you do not know your password, please reset this through Google.
Get Google Analytics 4 Measurement ID
Once you have completed the Google Analytics 4 set up process please email us your new Google Analytics 4 ID code so we can assign it to your CCH Web Manager website.
To set up a Google Analytics 4 property for your website, you need a Measurement ID (which usually starts with "G-").
Google Analytics Installation in CCH Web Manager
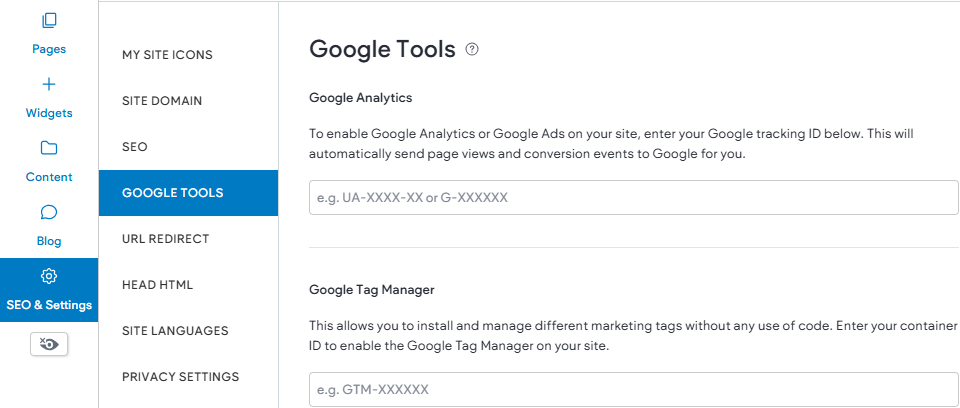
In the side panel, click SEO & Settings, and then click the Google Tools tab.
Enter your Google Analytics code, it will start with a G. If you receive an invalid account error message, this means your Google Analytics account is invalid, misspelled, or you are using the wrong code. We recommend copying and pasting the code directly from your Google Analytics account to avoid errors.
Republish your site to update.

We believe your Search Engine Optimisation strategy including content, link building, page titles and more is best done by those who know your business best - you! We have put together a checklist to help you manage this yourself.
