Image Widget
Use the image widget to insert an image into your site. You can customize images to act as buttons and navigate to other pages or sites, download files, or activate popups. Images are a great way to decorate sites, show off products or storefronts, and create an additional way to communicate with visitors.
NOTE: Each site can contain up to 15,000 images. Additional images result in an error message.
NOTES:
- When uploading photos to use in your site, make sure to get permission to use photos coming from photographers, businesses, and other third parties.
- Using the image widget does not change the background picture. Instead, it adds a picture onto a row or column.
To add the image widget:
- In the left panel, click Widgets.
- Click and drag the widget into your site.
To learn more about adding widgets to your site, see Add Widgets.
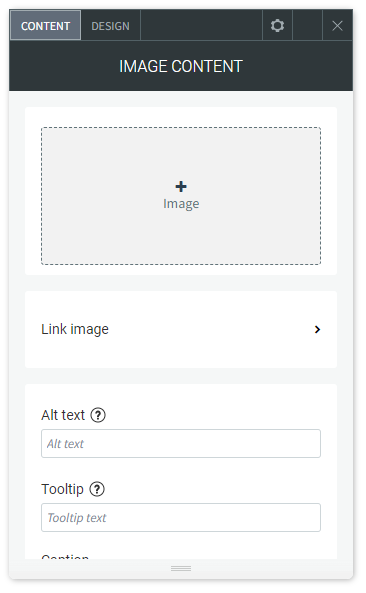
Content Editor
To access the content editor, right-click the widget, and click Edit Content.
- To select an image, click the + Image. To select a different image, click Replace.
- Choose between the existing stock photos in the gallery or click +Upload to add your own image. For more image choice options, click Full View. For more information, see Image Picker. You have the following options:
- Edit. Change image properties by using the Photo Editor.
- Link Image. Images can be linked to other pages and URLs, popups, anchors, email addresses and downloadable files. When a visitor clicks on the image, they will be taken to the link.
- Alt text. Enables search engines to recognize image content. Use this text to describe the image.
- Tooltip. Text shown when a visitor hovers over an image.
- Caption. Type a caption for the image.

Design Editor
To access the design editor, right-click the widget, and click Edit Design.