Video Gallery Widget
Content Editor
To access the content editor, right-click the widget, and click Edit Content.
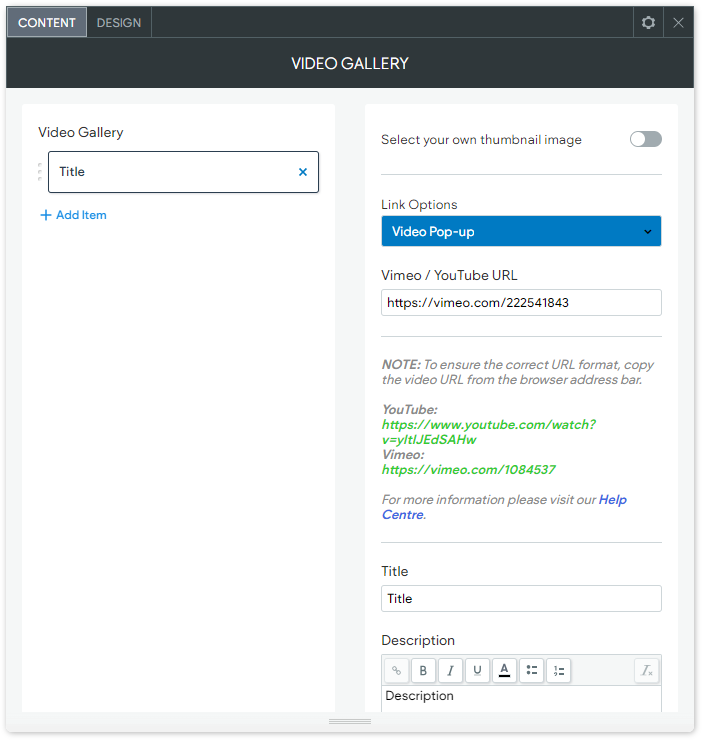
To add a new item click the +Add Item option which appears under the existing items in your widget, this will then give you the pop-out panel to populate the details for this item.
The options are:
- Select your own thumbnail image - Option to choose the image you wish to display as the video thumbnail
- Link Options - How the video displays when the thumbnail is clicked
- Vimeo / YouTube URL - Enter the url of the YouTube or Vimeo video to display
NOTE: For both YouTube and Vimeo, copy the video's URL that displays in the web browser's address bar.


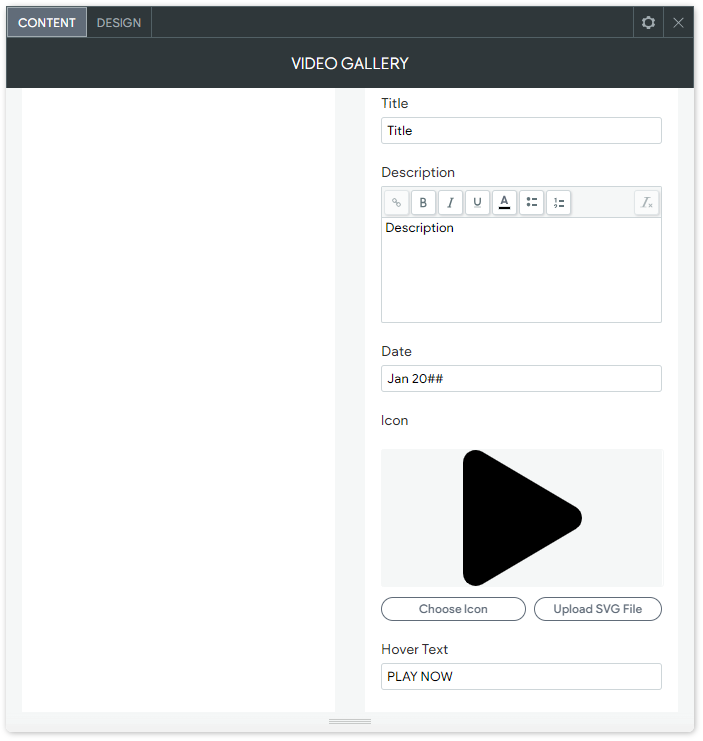
- Title - Title of the video
- Description - Add a description of the video
- Date - Add a the date of when the video was uploaded/published
- Icon - Select an icon to display as the link to launch the video
- Hover Text - The text that displays when the thumbnail is hovered over


Design Editor
To access the design editor, right-click the widget, and click Edit Design.

The options are:
- Container Settings - Adjust the layout from vertical to horizontal, Adjust the width of each video panel and margin between them and choose the layout for each row of video panels
- Image/Hover Settings - Adjust the colour of the icon and background, the height of the thumbnail images and the hover text
- Content Settings - Adjust the padding around the Title and Description as well as the text styles.
- Show/Hide Elements - Select which elements to show or hide
- Animation - Select an animation style for how you would like the widget to appear for the first time on a page
- Spacing - Adjust the spacing around the widget
